Давеча надо было сделать цветокоррекцию одной из работ и вот предоставляю Вам максимально наглядный туториал по простой и быстрой цветокоррекции в фотошопе. На сегодня продемонстрирую два действенных и любимых мною способа.
На самом деле, эти оба способа наверняка очень известны всем, кто работает с Фотошопом, но скорее всего будут чем-то новым для тех, кто с ним пока на “вы”: на поверхности они не лежат и методом тыка обнаружить их, думаю, вряд ли возможно. В общем, делюсь! Если кто-то уже знаком со всем этим - не виноват я. ;)

Способ 1
Данный способ больше всего подходит для не очень значительной цветокоррекции, когда в общем и целом картинка и так выглядит уже вполне прилично, но все же хочется довести цвет еще чуть-чуть до ума - убрать легкий сторонний оттенок, оживить и сделать краски более реалистичными. Способ прекрасен, на мой взгляд, своей простотой и действенностью.
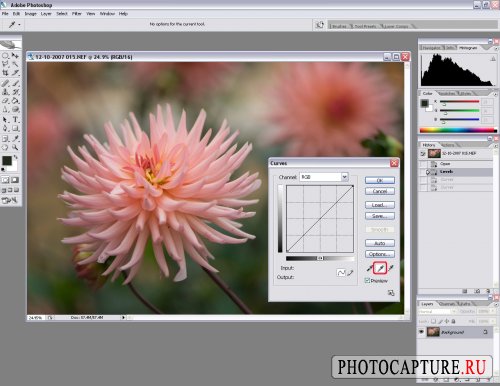
Идем в: Image -> Adjustment -> Curves…
В окошке есть три пипетки: черная, серая и белая - нас интересует средняя, то есть серая пипетка. Выбираем ее…

С помощью этой пипетки, кликая по фотографии, мы задаем нейтральную серую точку.
Кликаем в то место изображения, где, с вашей точки зрения, есть наиболее нейтральный серый цвет. Смотрим на результат… легкий желтоватый оттенок явно ушел, но цвета скучноваты.

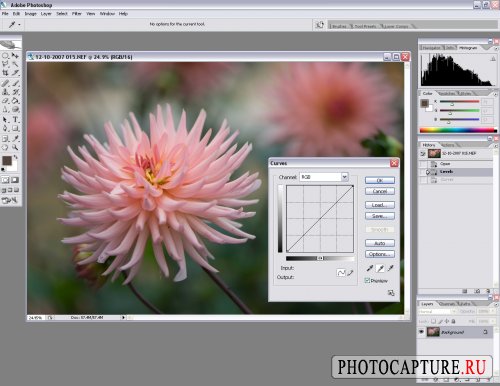
Пробуем кликнуть в другом месте… Ух, ядрененько так!

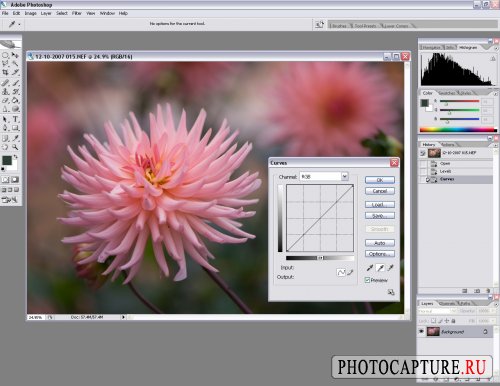
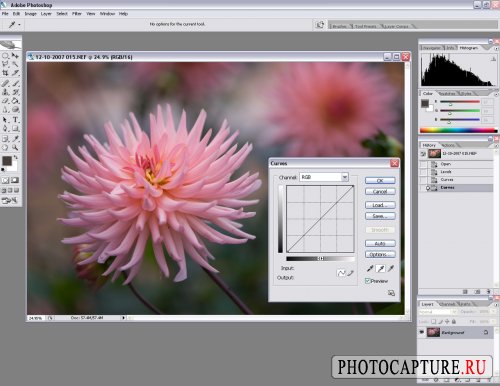
И еще в одном… Вот это уже получше: реалистичность, яркость и сочность цвета, на мой взгляд, в этой картинке оптимальные.

В общем, можно продолжать до тех пор, пока не будет получен наиболее красивый и живой, с вашей точки зрения, цвет.
Я специально привел три примера для наглядности - жаль только, при сохранении изображений с экрана пропала сама пипетка, я оставлял ее на том месте, где производился клик для каждого варианта - но это и не так важно. Просто берите и кликайте сами, все сразу же станет понятно. Дерзайте! :))
***
Способ 2
Этот способ, в отличие от первого, гораздо больше подходит для тяжелых случаев. Для наглядности я специально отконвертировал исходное изображение с заведомо неправильным балансом белого - температура цвета изрядно завышена, изображение получилось с уходом в очень сильную желтизну. Как от нее избавиться и добиться красивого и более реалистичного цвета?
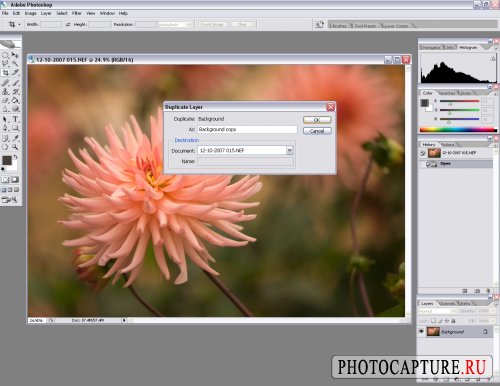
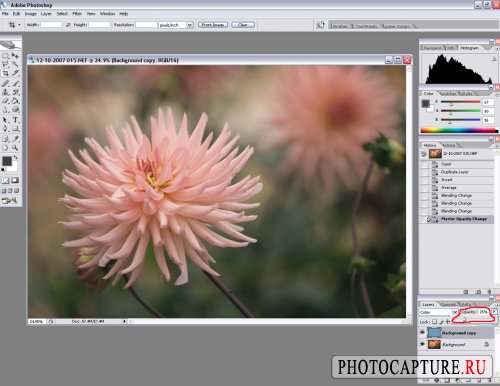
1. Открываем изображение и дублируем его: Layer -> Duplicat layer…

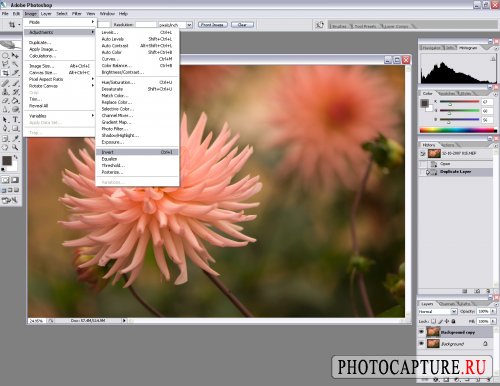
2. Далее работаем с новым слоем, инвертируем его: Image -> Adjustment -> Invert

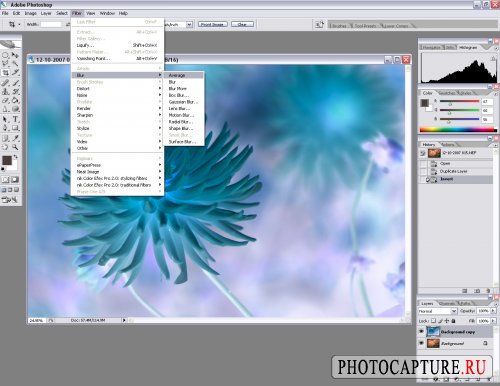
3. Применяем фильтр: Filter -> Blur -> Average

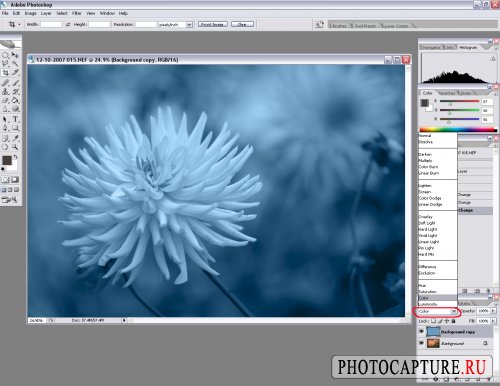
4. Меняем способ наложения слоя c Normal на Color. Посмотрите, какая симпатичная астра в холодных тонах получилась… Так что это еще и неплохой простой способ тонирования изображений. Но наша задача в данном случае не тонирование, мы хотим добиться красивого полного цвета, не так ли?

5. Поэтому в Opacity наложения слоев существенно снижаем процент (обычно до 20-30%).

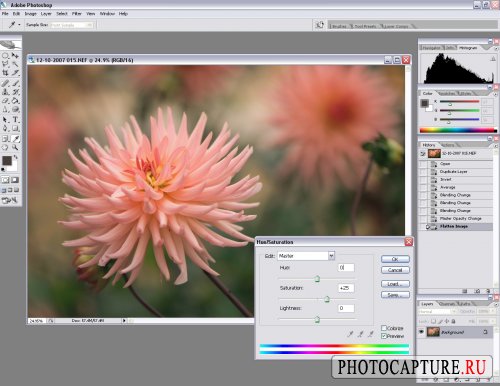
6. Цвет получился гораздо более естественным, но несколько блеклым. Сливаем оба слоя вместе: Layer -> Flatten Image
Затем поднимаем насыщенность цвета: Image -> Adjustment -> Hue/Saturation… Ву а ля!
Последовательность действий можно записать в action и в дальнейшем быстро применять его.

Заметьте, конечный результат второго способа практически идентичен исходному изображению в способе первом, что изначально было отконвертировано с правильным балансом белого.
В дальнейшем изображение может быть доработано с помощью тех же Curves, или любыми другими известными вам способами.
Дерзайте! И да прибудет с вами красивый цвет. :))
PS
И не забывайте, что использование нелицензионного ПО наказывается по закону! ;)
